Σε προηγούμενο post σας είχα γράψει σχετικά με το bounce rate & το average session duration.
Εν ολίγης είπαμε ότι τα δεδομένα που βλέπουμε στο Google Analytics ενδέχεται να μην είναι απόλυτα σωστά αν δεν έχουμε σετάρει κάποια goals/events.
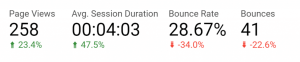
Πάμε τώρα να δούμε τι κάναμε στα Google Analytics του DigitalJam.gr και σε 7 μέρες βελτιώσαμε το bounce rate στο 28% (από 43%) και αυξήσαμε το Average Session Duration +47%, μέσα από το παρακάτω case.
Δημιουργία goals στο Google Analytics
Αρχικά χρειαστήκαμε να φτιάξουμε κάποια απλά goals με βάση τον χρόνο παραμονής στη σελίδα. Ουσιαστiκά λέμε στο Google Analytics να ενεργοποιήσει μόνο του ένα goal με βάση την διαρκεια της εκάστοτε περιόδου σύνδεσης.
Γιατί event goal χρόνου;
Στη περίπτωση μας αν δημιουργήσουμε goals ανά 5, 10, 15 λεπτά, θα είμαστε σίγουροι ότι δεν βλέπουμε εγκατάλειψη αν κάποιος μείνει τουλάχιστον 5 λεπτά σε μια σελίδα, ακόμα και αν κλείσει το tab μετά, ενώ δημιουργούμε μεγαλύτερα goal χρόνου για να έχουμε υψηλότερη επιτυχία να μην χάσουμε ένα καλό session duration.
Σκεφτείτε ότι στη περίπτωση μας έχουμε και το podcast, είναι σημαντικό για εμάς, κάποιος επισκέπτης να μένει πάνω από 15λεπτά σε μια σελίδα του επεισοδίου, καθώς σημαίνει και ότι (λογικά) άκουγε. Αντίστοιχα κάτι τέτοιο σημαίνει και για ένα μεγάλο άρθρο.
Ο ευκολότερος τρόπος να το κάνεις αυτό χωρίς να χρειαστεί να μπεις στο Tag Manager, είναι μέσα από ίδιο το Google Analytics.
Πηγαίνουμε λοιπόν στην Διαχείριση, και στο επίπεδο προβολής (view) πατάμε στο μενού Στόχοι (Goals).
Έπειτα όπως και στο video παρακάτω, επιλέγουμε custom goal, και στη συνέχεια διάρκεια, όπου στο τελευταίο βήμα γράφουμε τον χρόνο σε ώρες-λεπτά-δευτερόλεπτα.
Έτσι λοιπόν δημιουργούμε όσα goal χρόνου χρειαζόμαστε με βάση τις ανάγκες του site. Όσο περισσότερο πιέσουμε χρονικά σε συντομότερα διαστήματα, τόσο περισσότερο θα μειώσουμε την πιθανότητα για bounce rate. ΑΛΛΑ αν έχουμε πολλά σύντομης διάρκειας goals θα έχουμε και χαμηλό average session duration.
Στη περίπτωση του Digitaljam.gr ξεκινήσαμε όπως είπαμε με 3 goals χρόνου για Διάρκεια Περιόδου σύνδεσης 5 λεπτών, 10 λεπτών και 15 λεπτών.
Δημιουργία Scroll Depth Event με Tag Manager
Παρότι ο χρόνος μπορεί να φαίνεται μια χαρά από μόνος του, χρειαζόμαστε το scroll depth event για με μετρήσουμε με βάση το scroll του χρήστη στις σελίδες μας.
Αυτό το παράδειγμα είναι η ιδανική λύση και για one-page web sites.
Στη δική μας περίπτωση θέλουμε να έχουμε event με βάση το αν ο χρήστης έφτασε στο 50% της σελίδας και στο 90%. Γιατί όχι 100%; Θα ρωτήσει κάποιος, ε γιατί συνήθως εκεί είναι το footer.
Θα χρειαστεί λοιπόν αρχικά να χρησιμοποιήσουμε τον Google Tag Manager. Σε αυτό το post θα θεωρήσουμε πως το έχετε ήδη εγκατεστημένο.
Μπαίνουμε στο Workspace, και πηγαίνουμε στα Variables.
Εκεί πρέπει να ενεργοποιήσουμε αν δεν υπάρχει ήδη, το Scroll Depth Threshold, από την μενού Configure πάνω δεξιά.
Έπειτα πηγαίνουμε να δημιουργήσουμε ένα Tag με Type Google Analytics: Universal Analytics. Ορίζουμε Track Type: Event και δίνουμε τα category, action που θέλουμε. Στο label μπορείτε να προσθέσετε το variable {{Page URL}} ώστε να επιστρέφει το εκάστοτε page url της σελίδας που ενεργοποιήθηκε (προαιρετικό). Τέλος στο Google Analytics settings επιλέγουμε το {{Ρυθμίσεις Google Analytics}} .
Στο Trigger τώρα θα πρέπει να χρησιμοποιήσουμε το variable Scroll Depth Threshold που κάναμε configure πριν. Εκεί επιλέγουμε Vertical Scroll Depths και βάζουμε το ποσοστό που μας ενδιαφέρει πχ 50.
Αν μας ενδιαφέρει μπορούμε να επηρεάσουμε το This trigger fires on ώστε να μην κάνει action σε όλες τις σελίδες αλλά συγκεκριμένες.
Μόλις κάνουμε submit και publish τα tags/triggers/variables που φτιάξαμε είμαστε έτοιμοι από το Tag Manager. Σωστό εδώ είναι να χρησιμοποιήσουμε το preview mode για να δούμε αν το event που φτιάξαμε όντως κάνει fire.
Εισαγωγή Event στο Google Analytics
Από την διαχείριση του Google Analytics, πηγαίνουμε στα Goals και κάνουμε προσθήκη νέου στόχου. Εκεί επιλέγουμε custom -> events και προσθέτουμε τα πεδία category, action που ορίσαμε προηγουμένως στο Tag Manager.
Αυτό ήταν. Συνεχίζουμε για τα υπόλοιπα events.
Τι αλλαγή μας έφερε εμάς στο DigitalJam σε 7 μέρες

Τα παραπάνω stats αφορούν χρονική περίοδο 7 ημερών σε σύγκριση με το προηγούμενο διάστημα.